Local Fresh
Usability Testing

Overview
Local Fresh is a food relief app that connects users living in food deserts with mobile markets so they can access healthy and affordable food locally.
I developed this project as part of the Google UX Specialization program, where I designed a User Experience for Social Good and collaborated with peers for feedback and iteration.
"Having lived in an area with unequal food access, I empathize with those facing limited food options, motivating me to find solutions for food deserts." - Gretchen Mars
Goal
This app helps users experiencing food insecurity in southern California to find fresh fruits and vegetables by bringing pop-up markets to these areas.
Project Summary
Local Fresh creates equal opportunities for users to access healthy food through a location-based app that connects users with mobile markets visiting food deserts.
Local Fresh brings mobile markets with fresh produce to food deserts.
Making it more convenient and affordable to eat healthy.

Story
Local Fresh creates equal opportunities for users to access healthy food through a location-based app that connects users with mobile markets visiting food deserts.
What is Local Fresh?
Local Fresh is a dedicated mobile app, and a responsive website focused on bringing fresh surplus fruits and vegetables to people experiencing food insecurity in southern California.
What makes Local Fresh unique?
A key feature in this project was the geolocation services to make it easy for the user to locate pop-up markets in their area.
Problem
Finding fresh produce in a food dessert is hard. Local Fresh helps users find mobile markets that brings fresh produce to food deserts – making eating healthy more convenient and affordable.

Research
Usability testing and research interviews revealed an eager group of users living in food desert communities who would be interested in a location-based food assistance app.
I planned and conducted 5 moderated interviews to understand the need, opportunity, and challenges of getting fresh produce locally.
Goal
Understand the pain points & user needs in current community relief programs.
Users want to access fresh produce, and those needing assistance want to be notified when mobile markets come to their area.

Users
Based on the research, I focused on two primary Local Fresh users seeking local food access.
The Health Seeker:
An Individual living in a food desert who is looking for healthy meals to eat.
The Busy Provider:
A working adult who is responsible for providing healthy meals to their family.
Process
After the research, a decision was made to implement a location-based feature to help users find the mobile markets so the food can be located and used by the community.
Process
Initially, it was 8 weeks from Idea to Prototype, and I collaborated with peers for feedback and iteration.
.
My Process


Ideation
I ideated solutions using location-based features, which were revealed after the user testing and the research findings.
Solution
After conducting demographic and topical research, I examined established solution patterns in similar domains, such as food-finding and delivery services and non-profit food relief. This research acted as both a foundation and an inspiration for the features I ultimately included in my product.
Feature Added
After the research I decided to implement a location-based feature to help users find the mobile markets so the food can be located and used by the community.
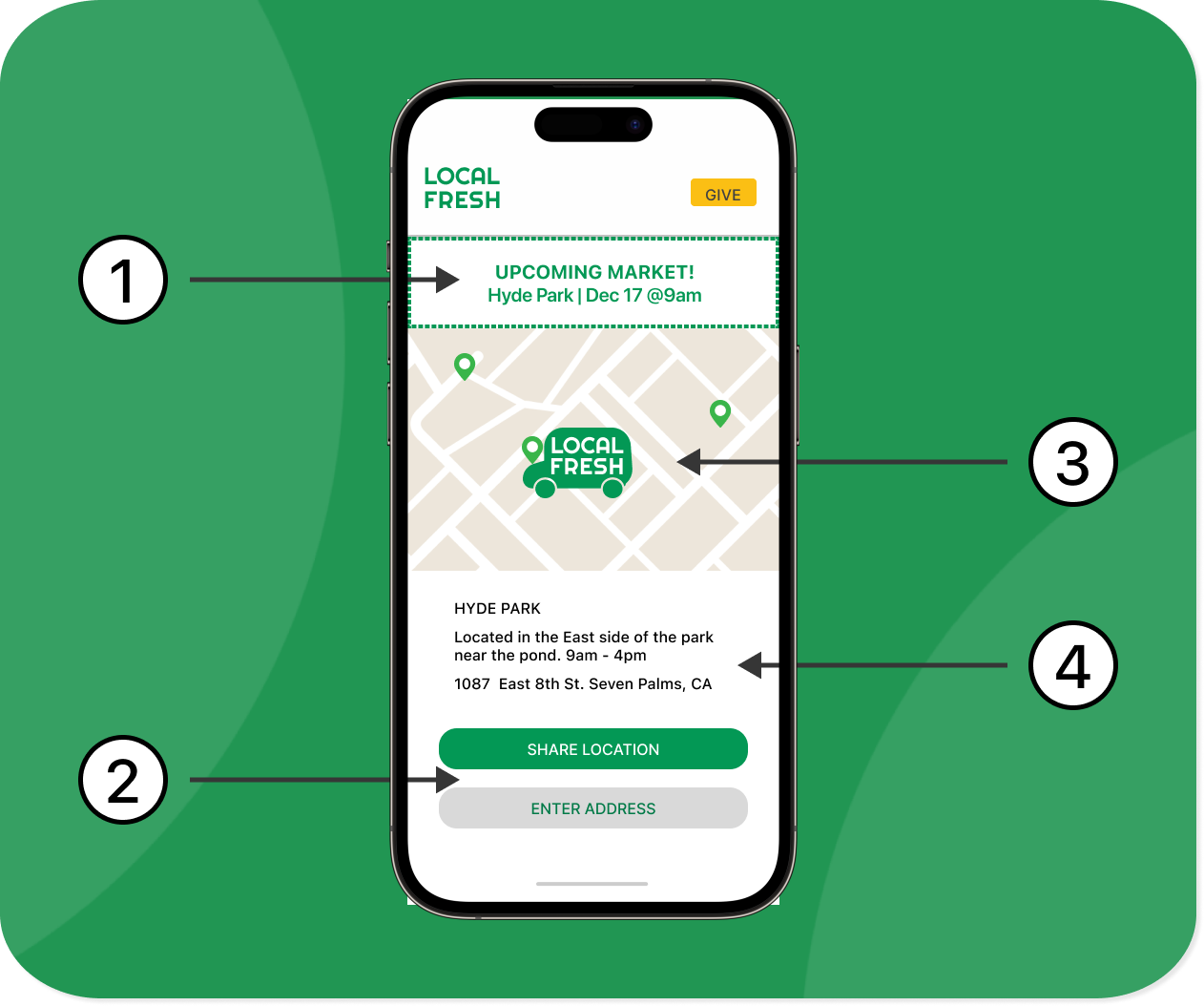
A critical dependency of the location-based market feature was improving usability by making each task clear and simple with relevant options.

Persistent Notifications will alert customers of upcoming Markets when they are near.

Share Location or Enter Address to meet others and locate the markets

The Map needs to establish context of where person is and where market will be

Details of schedule/calendar and additional info and direction to access markets

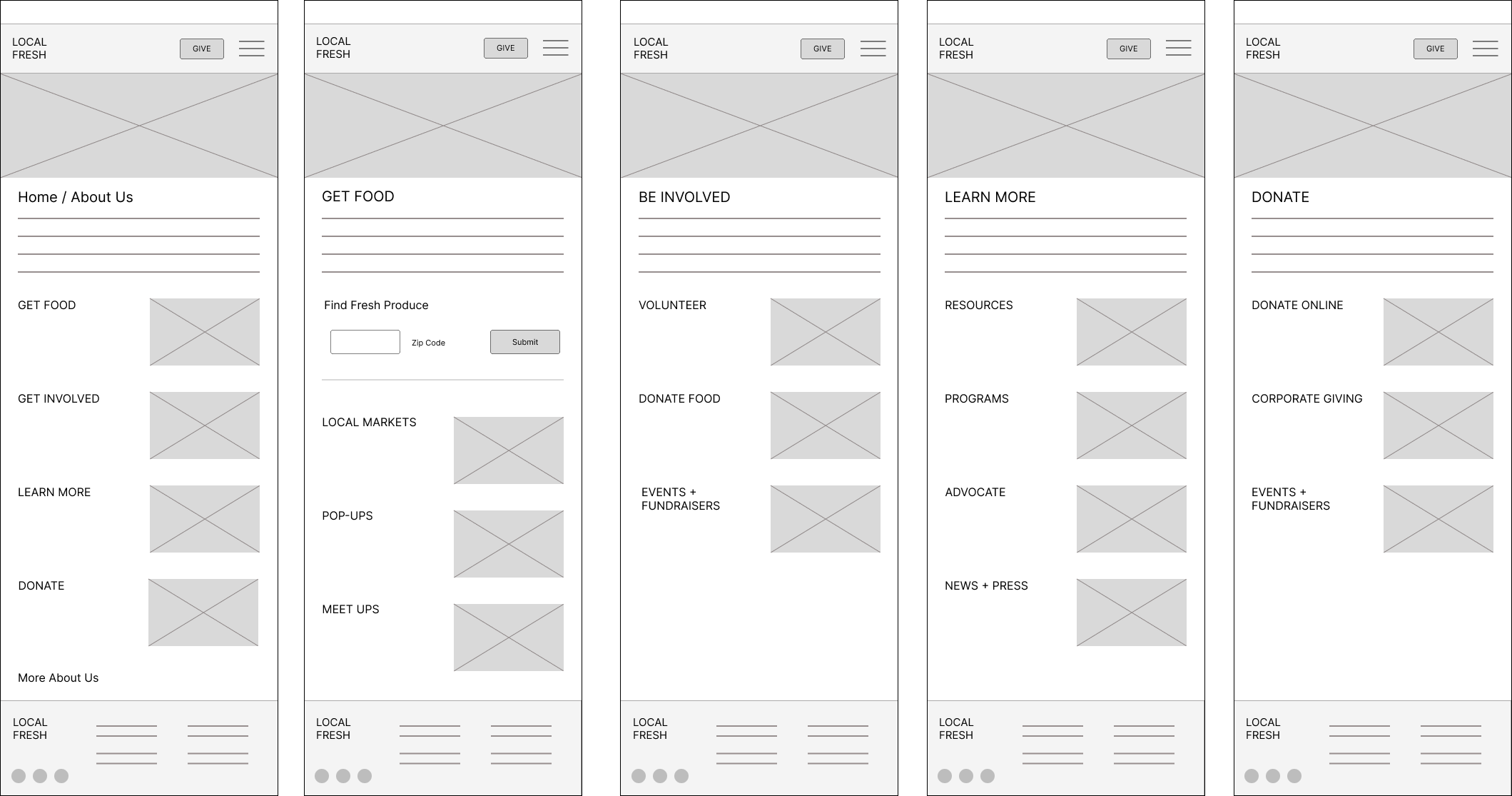
Wireframes
My vision was to blend aesthetics with functionality, creating an environment that inspires and informs users.
The intention and user flow were created and iterated through the wireframes, as the layout and interface aided in guiding the user.


Design System
My vision was to blend aesthetics with functionality, creating an environment that inspires and informs users.
The color choice was made to inspire fresh produce, green thinking, and healing, and user interaction was meticulously crafted to foster an engaging and satisfying experience for people to have an equal opportunity to get fresh food.
A moodboard was created with images to draw ideas from to craft a fresh look.


Prototype
Users can find local markets quickly and easily through the location access feature!


Results / Lessons
Key Outcomes & Results
- Providing an opportunity to connect users with food accessibility
- Location-Based Solutions proved to be a valuable addition
- If I had time I would have liked to include accessibility features
What I Learned
- Social issues it a big thing to tackle, so breaking it down from addressing everything to focusing on the user to get food made it easier
- Building my user experience and design skills through multiple rounds of testing and iteration
- It is crucial to be open to change as you discover new insights because your initial ideas and designs will change
When design is used for good, it can dramatically improve people's lives and bring healthy food to the desert.









